안녕하세요.
플래니지 해리입니다.
오늘은 본업으로 돌아와서 피그마에 대한 얘기를 해보겠습니다.

지난번 화면설계서를 안내해 드리면서 다양한 툴의 발전이 있었다고 말씀드린 적 있습니다.
PPT부터 시작해서 PPT에서 지원하는 Power Mockup 그리고 현재는 XD, Figma, Sketch, Framer 등 다양한 디자인 협업툴이 탄생하였고 많이 사용중입니다.
[웹기획 필수]화면설계서 작성방법 노하우 공개
안녕하세요. 플래니지 해리입니다. 오늘은 웹기획자 업무의 꽃인 화면설계서입니다. 화면설계서가 무엇입니까? 프로덕트 매니저, 기획자(웹, 앱, 어플리케이션 등등)의 업무 중 가장 많은 업무
planez.kr
피그마(Figma)는 무엇입니까?
Figma(피그마)는 웹/앱프로젝트 UI/UX 디자인과 협업을 위한 툴입니다. Figma 프로그램, App, 웹에 이르기까지 웹기반으로 구동되어 인터넷만 연결된다면 언제 어디서든 피그마를 이용할 수 있습니다.
그렇다고 해서디자인 능력이 Adobe의 Photoshop(포토샵)처럼 이미지 편집에 용이하진 않지만, 벡터 기반으로 웹이나 앱의 UI/UX 구성에 필요한 요소들이 모두 포함되어 있는 UI/UX 디자인 툴입니다.

[피그마 웹사이트]
Figma: The Collaborative Interface Design Tool
Figma is the leading collaborative design tool for building meaningful products. Seamlessly design, prototype, develop, and collect feedback in a single platform.
www.figma.com
피그마(Figma)의 장점
다양한 좋은 점이 있겠지만, 기획자의 관점에서 봤을 때 편리한 기능이 많이 탑재되어 있습니다.
때문에 현재는 PPT보다 피그마를 자주 사용하고 있습니다.
1. 커뮤니케이션
피그마의 사용 목적과 본질에 따라 다르겠지만, 기획자인 저의 입장에서 봤을 때는 커뮤니케이션이 가장 중요합니다.
때문에 제가 작업한 설계 내용을 모두에게 공유하고 빠르게 피드백을 받을 수 있는 수단으로 사용되었습니다.
같은 팀원이나 클라이언트는 작업된 화면 설계 내용을 보고 문제가 발생되는 공간에 의견을 달아놓을 수 있었습니다.
이것을 보고 기획자는 빠르게 의견을 확인하고 대응할 수 있게 되는 것입니다.

또한 수정된 화면들도 실시간으로 확인할 수 있으니 즉각적인 피드백으로 클라이언트나 팀원에게 만족감을 제공할 수 있게 됩니다.
2. 버전관리

한 번에 끝나는 화면설계는 저는 10년 동안 기획일을 하면서, 경험해 본 적이 한 번도 없습니다.
그만큼 클라이언트나 팀원들의 의견이 중요하다는 것이고 기획자의 생각이 모두 뜻대로 돌아가지 않는다는 것입니다.
수정이 빈번하게 일어나는 만큼 기존의 화면을 다시 불러와야 되는 경우가 있는데, PPT 설계서로는 별도의 파일관리를 하지 않는 이상 이전 화면을 다시 가져올 수 있는 방법은 없었습니다. 피그마의 버전관리는 일단위, 저장시간단위로 이전버전의 작업기록을 복구할 수 있기 때문에 최근 30일 일내 작업한 이력은 모두 확인할 수 있습니다.
또한 누가 설계서를 수정했는지 이력이 남기 때문에 작업 히스토리를 추적할 수 있습니다.
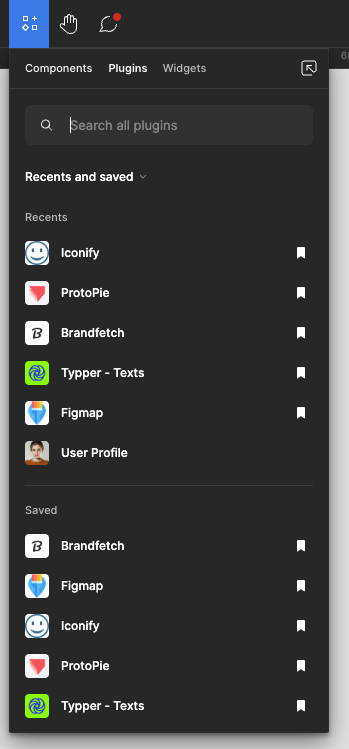
3. 다양한 플러그인과 아이콘

피그마에는 다양한 플러그인이 존재합니다.
그중 아이콘이나 와이어프레임 종류의 플러그인을 많이 사용하고 있습니다.
이유는 기획자가 설계서를 작업하기 시작하면 시간과의 싸움이기 때문에 빠르고 정확한 작업이 필요한데, 아이콘이나 미리 정제된 와이어프레임들은 플러그인을 통해 바로 사용할 수 있기 때문입니다. PPT의 파워목업(Power mockup)과 같은 역할로 보면 됩니다.
아이콘이나 와이어프레임을 작업할 시간에 조금 더 빠르게 화면설계 작업을 진행할 수 있게 되는것입니다.
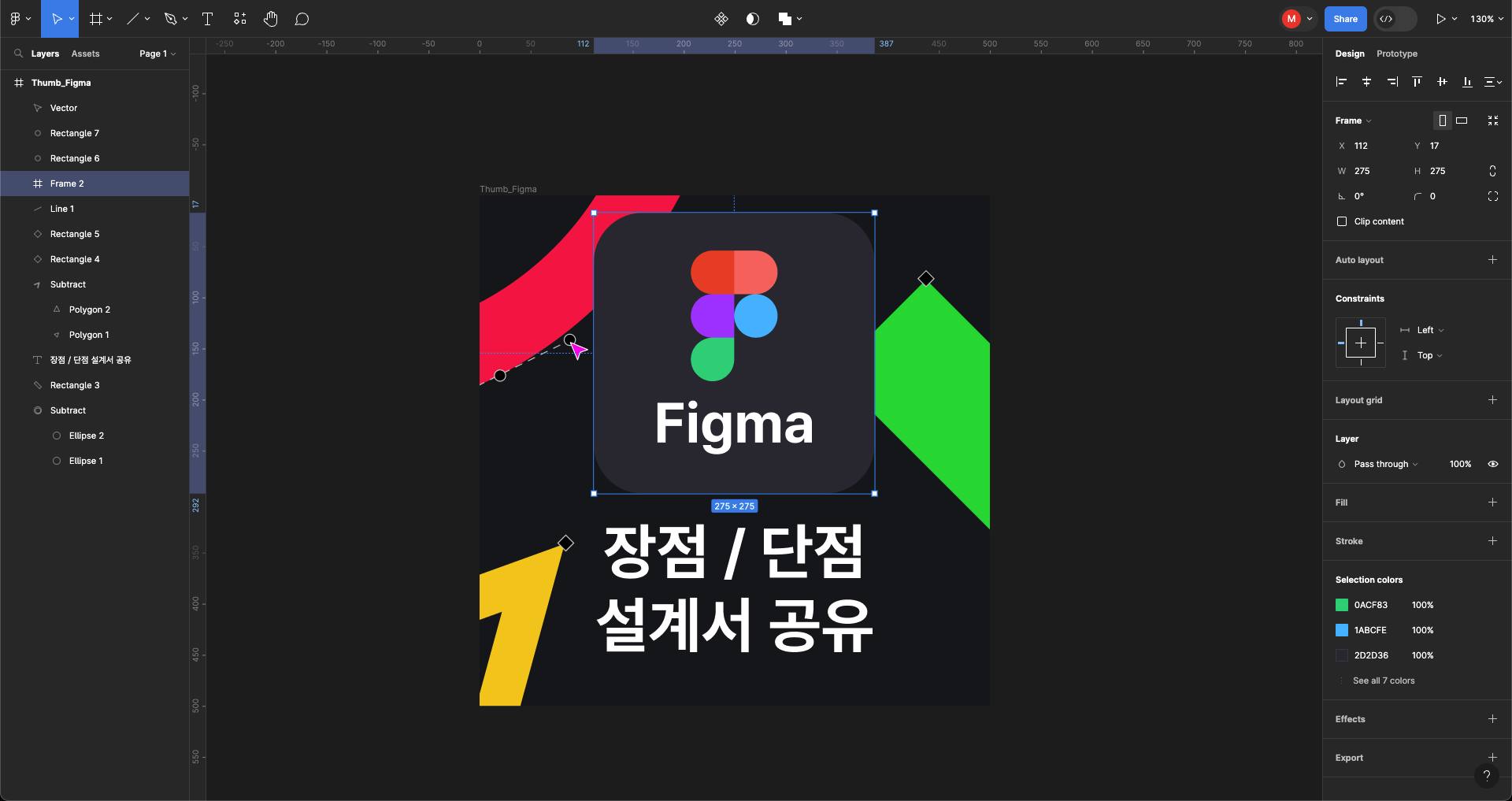
4. 일러스트 개념의 그리기 도구
피그마의 툴을 이해하려면 Adobe Illustrator 혹은 Adobe XD의 구조와 유사합니다.
상단 바, 좌측 영역, 우측 영역에 그리기를 위한 다양한 기능들이 존재하고 있고 이것들을 활용해 화면 설계를 수월하게 진행할 수 있습니다.

- 각 화면에 대한 프레임 사이즈가 미리 정리되어 있다.
- 픽셀기반으로 디테일한 화면을 그릴 수 있다.
- 다양한 폰트를 지원한다.
- 자동 레이아웃을 구성할 수 있다.
- 레이어 정리가 가능하다.
- 가이드라인을 지정할 수 있다.
일러스트보단 XD와 같은 UI로 볼 수 있는 피그마의 UI는 이처럼 다양한 그리기 도구로 인해 설계 작업의 편의성이 한층 강화되었습니다.
XD보다 더 많은 정교한 기능들이 제공되기 때문에 기획자가 의도하는 모든 것을 표현할 수 있게 되었습니다.
그리고 일러스트와 동일한 벡터기반으로 모든 오브젝트가 구성(이미지 제외)되기 때문에 화면을 확대/축소 하더라도 깨지거나 계단현상 없이 편하게 작업할 수 있습니다. 게다가 픽셀기반으로 화면이 구성되어 정교한 작업이 가능합니다.
5. 프로토타입 구현 및 공유

각 화면들 또는 오브젝트에 간단한 동작 구현이 가능합니다.
오브젝트에 클릭, 드래그, 호버, 프레스 등의 사용자 인터렉션을 제공하면 설정한 기능대로 수행되어 기획자가 의도하는 내용을 표현할 수 있습니다.
PPT로는 구현하지 못해 텍스트 또는 이미지 또는 링크로만 전달되던 내용을 화면에 녹여낼 수 있게 되었습니다.
전부 작업된 프로토타입은 링크로든 미리보기로든 동일한 퍼포먼스를 제공하며 인터넷이 연결된 환경 그 어디에서든 보여줄 수 있습니다.
6. 그 밖에
- 컴포넌트 제작
- 그리드 시스템
- 피그잼 활용
- 미리 보기
- 설계서를 빠르게 디자인화 가능
다양한 기능들이 있고 편의성을 제공하지만 이 부분은 디자인툴로써의 장점이 되지 않을까 싶습니다.
피그마(Figma) 단점
장점이 많은 만큼 단점도 존재합니다.
1. 툴 사용능력 습득

어느 툴이든 사용하는데 익혀야 할 기술과 기능들이 많이 있습니다.
당장 피그마를 통해 화면설계를 해야 하는데, 기능을 모르거나 기능은 알지만 어떻게 써야 하는지 활용방법을 모르는 경우가 많이 있습니다.
어느 정도의 시간이 필요하긴 하지만, 피그마의 다양한 기능들을 모두 마스터하기엔 기획자로써 시간이 많지는 않습니다.
제가 생각할 때 피그마를 통해 설계서를 만들 수 있으려면 몇 가지 조건이 필요합니다.
- 단축키
- 기본 그리기 도구의 기능
- 왼쪽 영역의 기본 속성갑(프로토타입 및 오토레이아웃 제외)
2. 기획툴로써의 한계

디자인툴 기반으로 화면설계를 하다 보니, 간격이나 정렬에 대한 부분의 압박이 많이 있습니다.
꼼꼼한 기획자라면 모든 화면에서 공통으로 노출되는 공통요소는 반드시 하나처럼 보이게 만드려고 할 것입니다.
하지만 여기서 x 축으로 1px 혹은 y 축으로 1px 씩 이동된 화면이 중간중간 보인다면 해당 화면의 공통요소 위치 수정을 위해 시간을 투자하게 될 것입니다. 이런 시간을 허비하지 않도록 컴포넌트 활용능력을 키울 필요가 있습니다.
3. 유료

가장 큰 허들이긴 합니다.
기업에서도 정품툴을 사용하는 게 원칙이라지만, 처음에 무료로 잘 사용하고 있다가 나중에 페이지를 다 사용해서 혹은 프로젝트 팀원이 늘게 되어 혹은 프로젝트 종료 후 다른 프로젝트가 생겨서 등등 다양한 원인으로 유료로 전환하는 경우도 많이 있습니다.
게다가 일부 플러그인은 피그마를 유료로 사용해야 권한이 생기는 경우도 있습니다.(aka 피그마 공식 번역 플러그인)
결론
모든 업무나 똑같지만 새로운 방법들을 연구하고 공부해야 효율적인 업무와 시간 배분이 가능해집니다.
때문에 기획자인 저 역시도 계속 새로운 툴을 익히고 도입하면서 프로젝트의 업무수행 능력을 최대한으로 뽑아내려고 합니다.
여러 기획분들마다 다양한 업무방식과 노하우가 있을 겁니다.
핵심은 가장 자신에게 잘 맞는 방법을 사용해 최고의 기획과 효율적인 시간사용으로 프로젝트에 일정을 까먹는 일이 없어야 할 것입니다.
피그마 화면 설계 샘플 파일공유
얘기가 길었습니다.
선물로 제가 사용하는 화면설계 피그마 파일을 공유해 드리니 필요하신 분들은 이용하시거나 참고하시기 바랍니다.
오늘도 즐거운 기획하시기 바랍니다.
감사합니다.
[웹기획 툴] 기획자가 말하는 XD - 장점 / 단점 / 활용방법
안녕하세요. 플래니지 해리입니다. 오늘은 어제에 이어서 피그마 이전에 사용하던 툴인 Adobe XD에 대해 장점과 단점 그리고 XD를 활용하는 방법에 대해서 안내해 드리겠습니다. 저는 기존에도 여
planez.kr
피그마, 피그잼 이미지 해상도가 강제로 줄어드는 이유
안녕하세요. 플래니지 해리입니다. 피그마를 사용하시다 보면 이미지 캡처 후 붙여 넣기를 했는데, 해상도가 원하는 사이즈대로 노출이 안 되는 경우가 있습니다. 이런 경우 어떻게 처리를 해야
planez.kr
'기획 > 문서공유' 카테고리의 다른 글
| 노션으로 기능정의서 정리 끝! 실무 기획자가 공개하는 템플릿 구조와 작성법 (0) | 2025.07.09 |
|---|---|
| [실무 기준] 기능명세서 엑셀 양식 사용법 & 작성 요령 – 협업이 쉬워지는 구조(기능명세서 샘플 다운로드) (0) | 2025.06.25 |
| 기능정의서/기능명세서 다운로드 샘플파일 공유 (1) | 2023.11.22 |
| 화면설계서/화면정의서/스토리보드 다운로드 샘플파일 공유 (0) | 2023.11.21 |