UI 기획서? 화면 몇 개 그리고 끝나는 게 아닙니다 – 실무 기준 설계서 제대로 정리하는 법

웹·앱 서비스 기획을 하다 보면 종종 착각하는 게 있습니다.
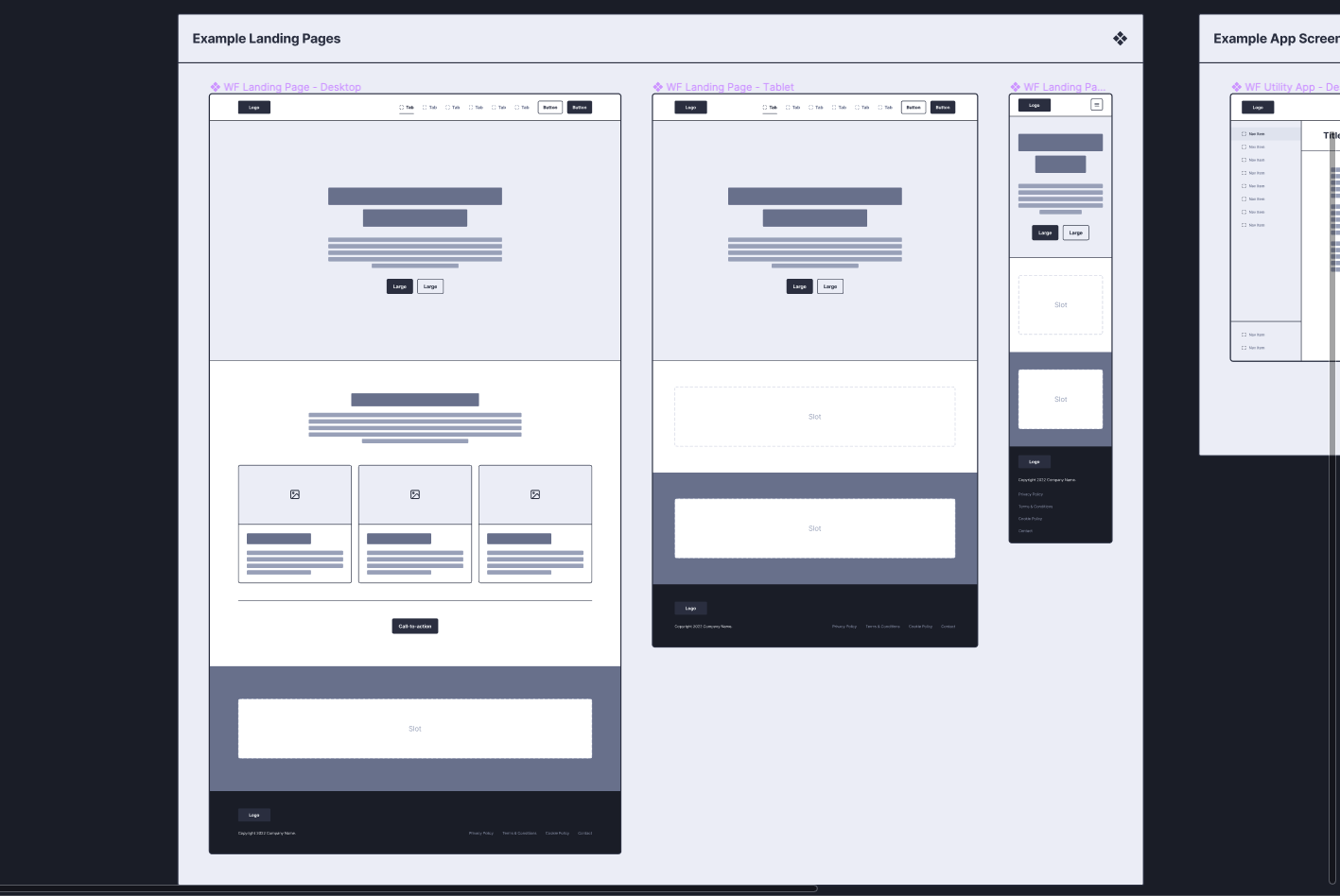
화면을 몇 개 그리고 '와이어프레임'만 만들면 다 끝났다고 생각하는 경우죠.
하지만 실무에선 그게 전혀 아닙니다.
와이어프레임은 어디까지나 전체 화면 흐름을 눈으로 확인하기 위한 수단일 뿐입니다.
진짜 중요한 건 그걸 바탕으로 UI 기획서 또는 설계서를 어떻게 구성하느냐입니다.

✔ 와이어프레임과 UI 기획서, 실무 기준 구분 정리



- 와이어프레임: 전체 화면 구조와 흐름을 시각적으로 정리한 '뼈대' 형태 자료
- UI 기획서(또는 설계서): 와이어프레임을 기반으로, 화면 흐름, 기능 정의, 사용자 동선, 예외 상황, 정책 등 다양한 실무 정보를 종합적으로 담은 문서
와이어프레임만 만들고 '기획 다 끝났다'고 착각하면 실무에서 혼란과 오류가 반복됩니다.
✔ 실무 기준, 설계서에 반드시 포함해야 할 핵심 내용



- 전체 화면 흐름(Flow) – 사용자가 어떤 경로로 이동하는지 한눈에 확인
- 화면별 상세 설명 – 각 화면에서 가능한 기능과 동작 정의
- 예외 상황 및 정책 – 오류 화면, 비정상 접근 등 예외 처리 기준 명확화
- 디자인과 기능 연결 정보 – 단순 시각 디자인을 넘어 실제 동작 기준 연결
- 용어 및 기능 정의 – 팀별 해석 차이를 없애기 위한 통일 기준
✔ 설계서가 제대로 정리되면 생기는 실무 효과
- 개발 오류 최소화
- 디자인 수정 감소
- 운영 혼선 방지
- 프로젝트 일정 단축
- 사용자 경험(UX) 품질 향상
✔ 그러니까 화면 몇 개 그리고 끝나는 시대는 지났습니다
진짜 실무에선 와이어프레임 → UI 기획서 → 화면설계서까지 단계별로 정리해야 합니다.
단순 화면 구성이 아닌, 서비스 전체 흐름과 기능을 종합적으로 문서화해야 프로젝트가 제대로 굴러갑니다.
지금 화면 설계 작업 중이라면, 와이어프레임만 그린 상태에서 '끝났다'고 착각하지 마세요.
실제 실무 기준으로 설계서 구조부터 제대로 정리하는 습관을 들이세요.
그럼 오늘도 즐거운 기획업무 하시기 바랍니다.
웹/앱 기획자 필수 웹사이트 링크 공유
안녕하세요. 플래니지 Harry입니다. 웹기획자 혹은 UI/UX 기획자, 서비스기획자 등 여러 기획자분들이 보시면 괜찮은 웹사이트를 공유해드릴까 합니다. 웹사이트는 주기적으로 업데이트하여 기획
planez.kr
웹 프로젝트 구축/개발 과정
웹사이트의 성공적인 개발과 제작을 위해서 기획은 꼭 필요합니다. 안녕하세요. 플래니지-Harry입니다. 다양한 성격의 웹개발 프로젝트가 있습니다. 프로젝트 수행 방법에 따라 다양하게 웹사이
planez.kr
화면설계서/화면정의서/스토리보드 다운로드 샘플파일 공유
안녕하세요. 플래니지 해리입니다. 실무에서 사용하시기 편리한 화면설계 샘플 공유드립니다. 다운로드하시기 전에 댓글+공감 부탁드립니다. 해당 샘플은 자유롭게 사용해도 무방하니 샘플의
planez.kr
잘못된 설계서 해결하는 방법, 이것만 하면 완벽해
안녕하세요. 플래니지 해리입니다. 화면을 설계하는 작업은 웹 개발과 디자인 프로젝트에서 핵심적인 작업 중 하나입니다. 그러나 많은 경우, 화면설계서가 엉망으로 끝나는 상황을 경험해본적
planez.kr
[웹기획 필수]와이어프레임(Wireframe)의 중요성과 웹 기획자의 역할 | 작성방법과 노하우
안녕하세요. 플래니지 해리입니다. 웹기획에서 핵심적인 역할을 하는 와이어프레임에 대해 설명을 해보겠습니다. 해리가 주로 와이어프레임의 작성 방법과 핵심 노하우를 소개해 드리겠습니다
planez.kr