안녕하세요.
플래니지 해리입니다.
웹기획에서 핵심적인 역할을 하는 와이어프레임에 대해 설명을 해보겠습니다.
해리가 주로 와이어프레임의 작성 방법과 핵심 노하우를 소개해 드리겠습니다.
웹기획에서 와이어프레임 : 정의 작성 방법과 노하우

와이어프레임(Wirefreme)이란?


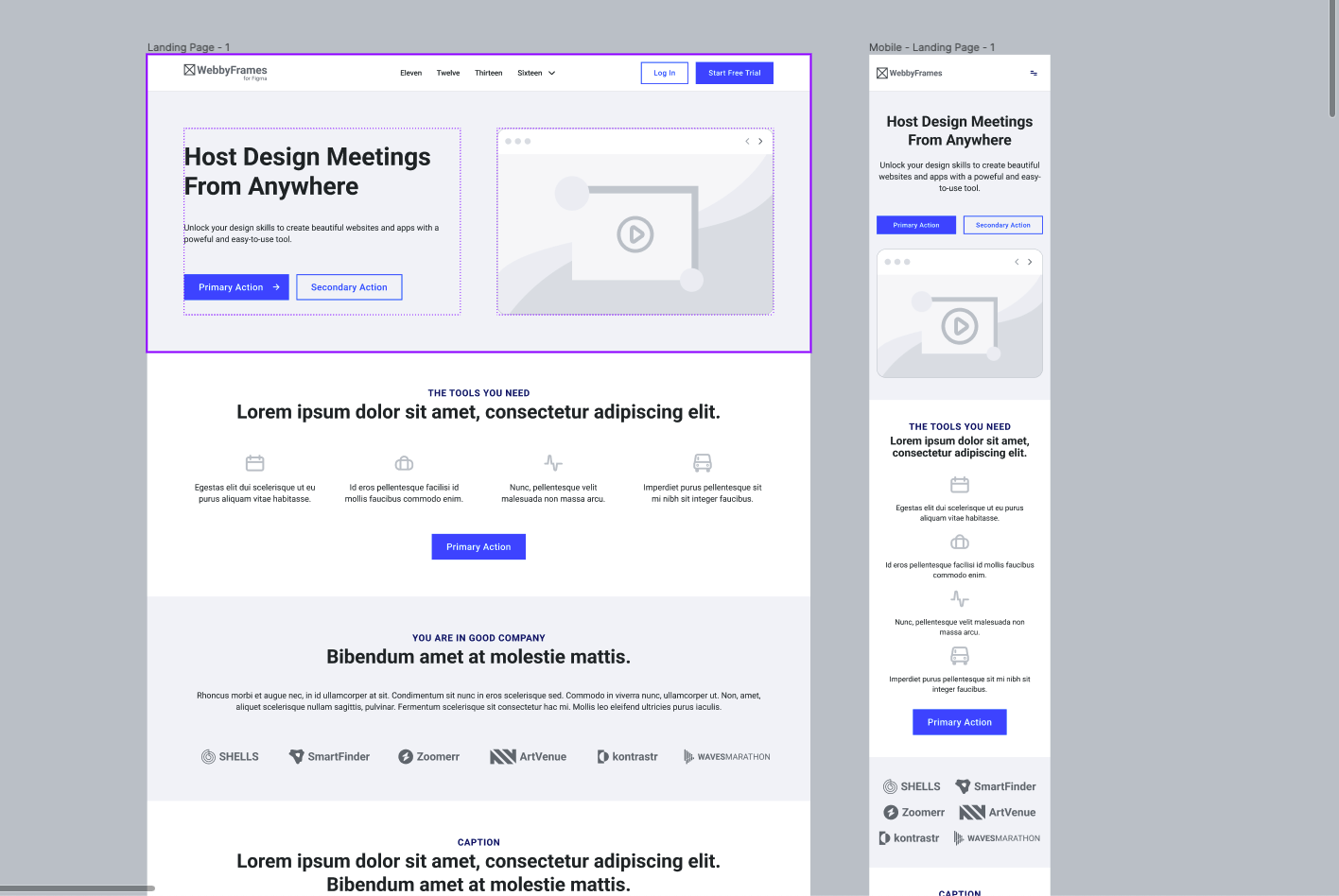
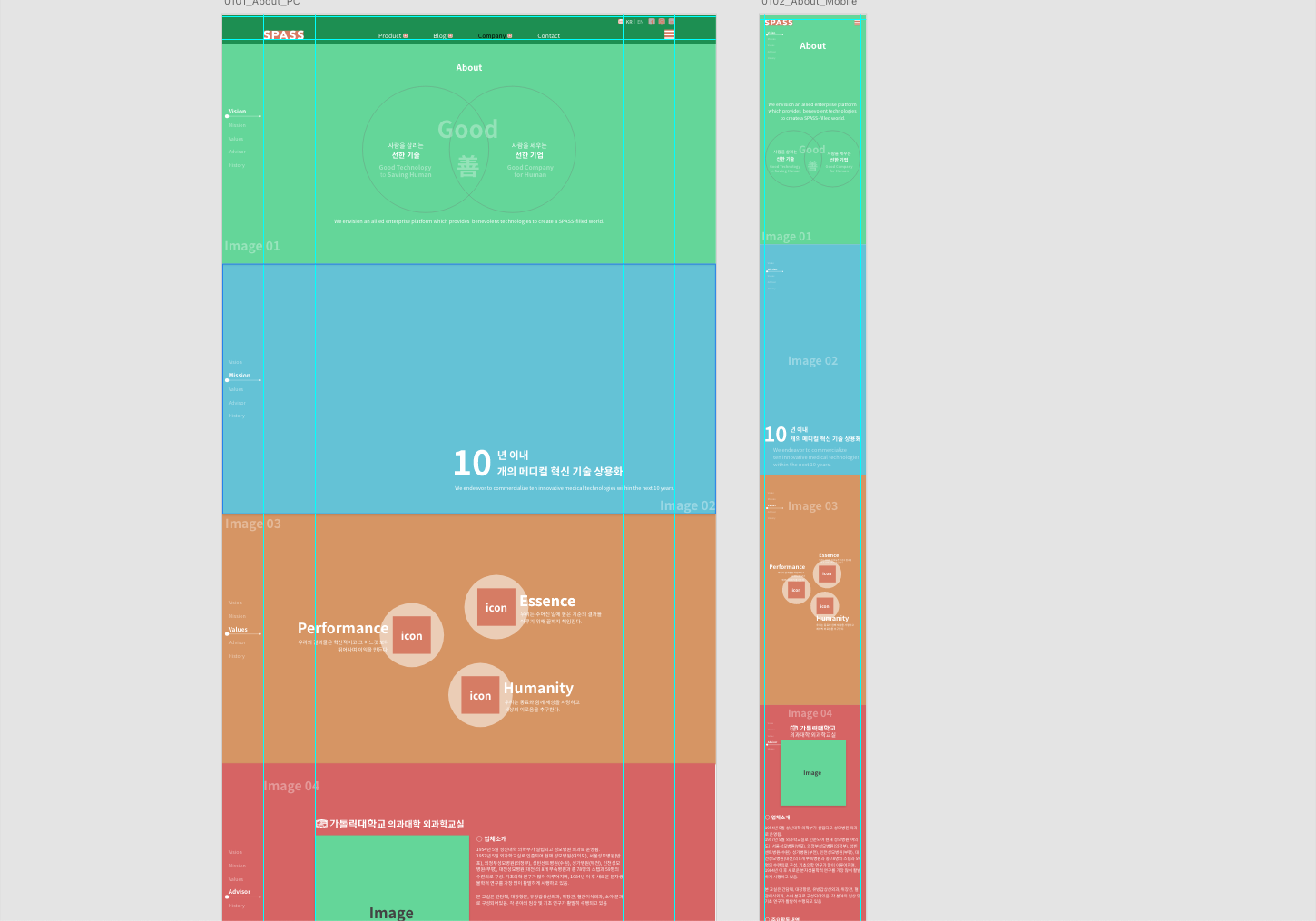
와이어프레임은 웹사이트나 앱의 구조와 레이아웃을 간단하게 시각화한 것입니다. 이는 디자인 요소나 그래픽보다는 콘텐츠와 기능에 초점을 맞추기 때문에 색상과 오브젝트의 디자인이 모두 빠진 형태이며, 보통 기획자의 화면설계서에 포함되는 요소 중 하나입니다. 이 단계에서는 콘텐츠의 배치와 사용자 경험(UX)을 고려하여 레이아웃을 그리게 되는데, 상세 설계를 진행하기 전에 간단하게 만드는 심플한 와이어프레임과 본격적인 설계에 진입하여 그리게 되는 디테일한 와이어프레임이 있습니다.
와이어프레임의 중요성
와이어프레임은 우리가 개발/제작하기 위한 아이디어를 시각화하는 도구입니다. 이 와이어프레임을 통해 우리는 사전에 레이아웃에 대한 내용을 사전 검토하여 시각적으로 보여지는 효과에 대한 내용을 확인할 수 있습니다.
다양한 목적에 의해 와이어프레임이 설계전 제작되는 경우가 있는데 아래 내용을 확인해보겠습니다.
1. 프로토타이핑
와이어프레임은 개발 초기에 아이디어를 시각화하고, 디자인과 개발 단계의 오류를 최소화합니다. 보통 와이어프레임은 주요 화면을 그리거나 혹은 대략적인 레이아웃과 페이지를 정의한 뒤 플로우차트로 연결되는 경우가 있습니다. 이럴 때 아이디어에 대한 전체적인 흐름을 판단하기에 유용합니다.
2. 의사소통 도구
클라이언트, 디자이너, 개발자 간에 아이디어를 전달하고 피드백을 받을 수 있는 중요한 도구입니다. 혼자 하는 기획이 아니라면 팀원들의 다양한 의견을 받아볼 수 있습니다. 각 팀의과 클라이언트는 추구하는 방향이 다르기 때문에 와이어프레임을 통해 기초 레이아웃에 대해 협의하게 되면 나중일이 편해질 수 있게 되는 것입니다.
3. 비용 절감
초기에 레이아웃 및 기능을 확인하고 협의하는 과정에서 후속작업의 비용을 절감할 수 있습니다. 이는 기획자 입장에서 사전에 정의된 화면에 대해 확정하고 빠르게 설계 작업에 도달할 수 있게끔 도와주는 역할을 합니다. 아무래도 프로젝트의 최우선순위가 비용(인건비)이기 때문에 기간 단축과 리소스를 적절하게 활용하는 방법이라고 할 수 있습니다.
와이어프레임 작성 시 고려해야 할 사항
1. 사용자 경험(UX)
화면설계 작업 전 기초적인 레이아웃과 기능을 담아야 하기 때문에 UX가 반영되어야 합니다. UI 측면에서 전체적인 통일성을 강조하고 타깃 유저에게 필요한 기능들을 쉽게 사용할 수 있도록 구성요소를 정리하는 것이 중요합니다.
2. 반응형 UI
웹사이트의 경우 다양한 디바이스에서 접근이 가능하기 때문에 동일한 톤 앤 매너의 UI를 유지하면서 해상도 대응이 필요합니다. 이런 경우 보통은 PC, Tablet, Mobile 3가지 해상도로 정의하게 됩니다. 하지만 디테일한 내용을 구성할 수 없기 때문에 레이아웃이 각각의 디바이스에서 어떻게 분기처리가 될 수 있는지를 표현하는 것이 중요합니다.
3. UI 가이드라인
전체적인 UI 통일성은 사용자로 하여금 익숙한 패턴으로 손쉽게 기능을 이용할 수 있도록 도와줍니다. 때문에 매 화면에 동일한 패턴이나 레이아웃을 구현하여 사용성에 불편함이 없도록 가이드라인을 제공해야 합니다.
웹기획자의 역할과 와이어프레임

웹기획자는 개발 프로젝트에서 와이어프레임을 작성하고 관리하는 주체입니다. 팀 내 다양한 구성원들과 원활한 커뮤니케이션을 통해 최적의 와이어프레임을 만들어야 하며, 이 단계를 쉽게 지나칠 경우 이후에 작업할 화면설계 작업에서 어려움이 있습니다.
와이어프레임 작업은 웹/앱 개발 프로젝트에서 중요하지만 간과되는 작업 중 하나입니다. 설계서 작업 전 전체적인 레이아웃에 대한 내용들을 정립하고 프로젝트를 진행하게 되면 효율적인 면이나 전체적인 프로젝트 질적인 면에서 한층 높은 수준을 경험하실 수 있을 겁니다.
해리가 알려주는 와이어프레임의 작성 노하우
1. 기능정의서를 작성하면서 생각하세요.
기능정의서를 정리하는 과정에서 기획자는 와이어프레임에 대한 생각을 어느 정도 지니고 있어야 합니다. 머릿속에서 화면을 간단하게 그려가면서 기능정의서를 작성하게 되면 기능정의서 내용에 최적화된 와이어프레임을 구현할 수 있게 됩니다.
기능정의서 작성방법은 아래 글을 참고해 주세요.
[웹기획 필수]기능정의서 작성방법 노하우 공개
안녕하세요. 플래니지 해리입니다. 많은 기획자들이 프로젝트에 필요한 기능들을 정의하는데 조금 더 쉬운 방법을 전달하기 위해 오늘은 기능정의서를 설명해 볼까 합니다. [웹기획 필수]기능
planez.tistory.com
2. 와이어프레임은 심플해야 합니다.
와이어프레임은 말 그대로 줄로 구성된 프레임입니다. 고려되어야 할 기능의 플로우와 레이아웃 스타일이 디테일한 내용들로 인해 협의점에 방해되지 않도록 최대한 디자인 요소는 빼주세요. 박스로만 구성된 레이아웃이든, 블루프린터처럼 선으로만 구성된 와이어프레임이든 중요하지 않습니다.
3. 와이어프레임 제작 실력을 늘리고 싶다면?
식상한 얘기이지만 많은 프로젝트를 보고 따라서 그려보세요. 선임의 화면설계서든, 다른 사람의 디자인 프로젝트의 화면이든, 핀터레스트, 피그마 등등 아니면 각종 커뮤니티에 올라온 디자인이든 상관없습니다.
저는 기획자로 있으면서 제가 봐온 신입 기획자분들께 항상 기본적인 실무 교육을 진행하는데, 이때 저는 와이어프레임 연습을 계속 요구합니다. 사실 와이어프레임의 작업 능률과 속도는 경험에 의해 정해지기 때문에 연습만이 살길이라고 생각하고 있습니다. 게다가 이렇게 와이어프레임을 작성하는 연습을 하다 보면 툴의 사용능력도 늘어나기 때문에 굉장한 이점을 가지고 있습니다. 논외의 얘기지만 툴을 가장 빨리 익힐 수 있는 방법은 실습밖엔 없기 때문입니다.
4. 와이어프레임의 제작 목적을 생각하세요.
와이어프레임은 화면설계 작업을 하기 전에 클라이언트와 팀원에게 기획된 내용에 대해 확인하고 소통하는 역할입니다.
협의를 위한 화면이라고 생각하시고 전체적인 콘셉트를 유지하면서 제작하시기 바랍니다.
결론
마지막으로 당부드리고 싶은 내용은 기획자는 문서를 이쁘게 만드는 사람이 절대 아닙니다. 문서를 작업하는 사람도 절대 아니고요, 기획자는 프로젝트의 목적을 이룰 수 있게 계획하고 관리하고 수행합니다. 일을 도모하기 위해 전체적인 키를 잡고 프로젝트를 이끌어가는 사람이지 프로젝트에 팔려 다니며 굽신거리며 이쁜 문서를 만드는 사람이 아니라는 얘기입니다.
시간이 많다면 이쁘게 만드세요. 하지만 우리에게 주어진 프로젝트 시간은 많지 않습니다. 시간이 많다면 당연히 개발 일정을 더 산정하겠죠, 기획일정은 생각보다 여유롭지 않습니다.
때문에 내가 기획한 의도가 심플하고 정확하게 들어가 있는지를 판단하시고 와이어프레임을 작성해 주세요. 와이어프레임은 단순해도 의도가 확실하게 보인다면 그걸로 목적이 끝난 겁니다. 자세한 내용은 화면설계 작업을 통해 진행하시기 바랍니다.
[웹기획 필수]화면설계서 작성방법 노하우 공개
안녕하세요. 플래니지 해리입니다. 오늘은 웹기획자 업무의 꽃인 화면설계서입니다. 화면설계서가 무엇입니까? 프로덕트 매니저, 기획자(웹, 앱, 어플리케이션 등등)의 업무 중 가장 많은 업무
planez.tistory.com
웹 프로젝트 구축/개발 과정
웹사이트의 성공적인 개발과 제작을 위해서 기획은 꼭 필요합니다. 안녕하세요. 플래니지-Harry입니다. 다양한 성격의 웹개발 프로젝트가 있습니다. 프로젝트 수행 방법에 따라 다양하게 웹사이
planez.tistory.com
오늘은 웹기획자가 화면설계 전에 작업하는 와이어프레임에 대해 얘기해 보았습니다.
여러분들의 와이어프레임은 어떤지 궁금하네요.
오늘도 즐거운 기획하시기 바랍니다.
'기획' 카테고리의 다른 글
| AI의 웹 디자인 혁신적 영향: 산업 전반에서 생산성 강화 (0) | 2024.12.16 |
|---|---|
| 프리랜서 기획자 - 기획자의 또 다른 부업(장단점, 프리랜서를 하는 이유) (3) | 2023.12.06 |
| MBTI 심층분석 기획자의 성격과 업무방식 (0) | 2023.12.01 |
| [웹기획 툴] 기획자가 말하는 XD - 장점 / 단점 / 활용방법 (0) | 2023.11.30 |
| 웹기획자를 위한 전문 지식과 역량에 대한 심층적인 탐구 (0) | 2023.11.20 |